





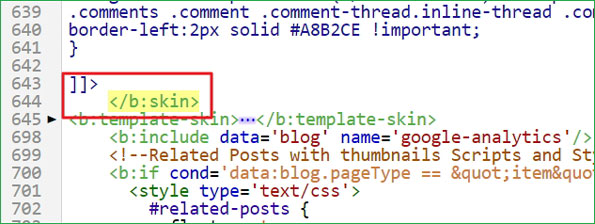
*/
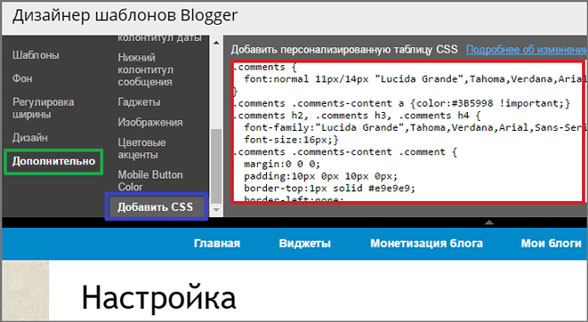
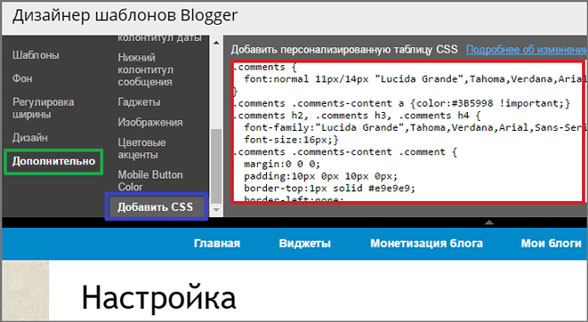
.comments {
font:normal 11px/14px "Lucida Grande",Tahoma,Verdana,Arial,Sans-Serif !important;color:rgb(51,51,51);
}
Блог познавательный. Много постов о Blogger и заработке в интернете.
Владимир Вольфович Эйдельштейн, больше известный под фамилией Жириновский - явление в российской политике неординарное. Политический аферист, умело лавирующий между «ветвями власти».
На место убитого комиссара назначают Коррадо Каттани, опытного полицейского... Так бы сказали, рассказывая об известном сериале. Но речь идет о русском спруте...
До недавнего времени разговоры военных аналитиков и экспертов в основном велись вокруг угрозы терроризма, войн и развала стран на Ближнем Востоке, но все чаще и чаще в СМИ всплывает тема возможной войны...
Самые обсуждаемые темы в Кремле и за его стенами, не обойдем мимо и международные сношения - всё через призму изъянов
Ранее не задавался таким вопросом, а потом понял, что тема действительно актуальна и найти работу в интернете хотят многие. Более того, я сам ее искал и находил.

1
2
3
4
5
6
7
8
9
10
11
12
13
|
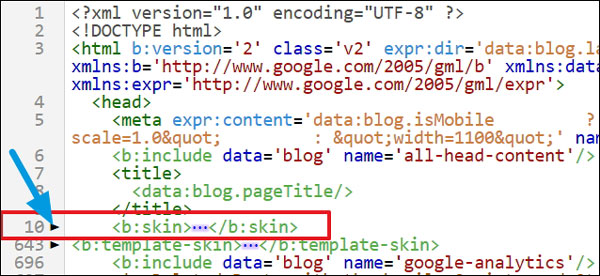
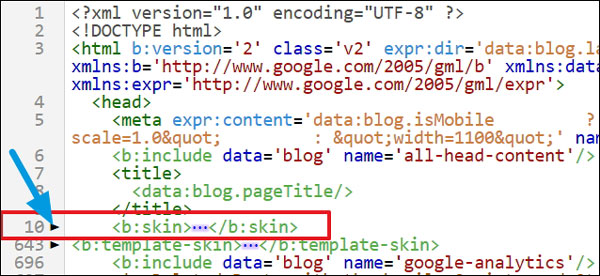
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<title> ... </title>
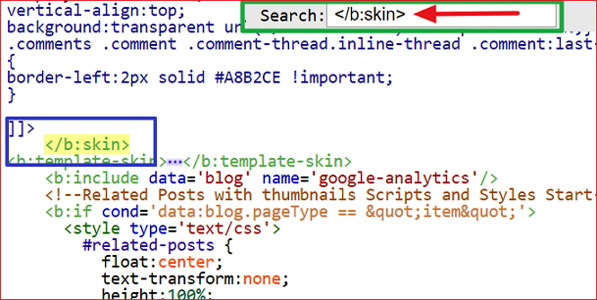
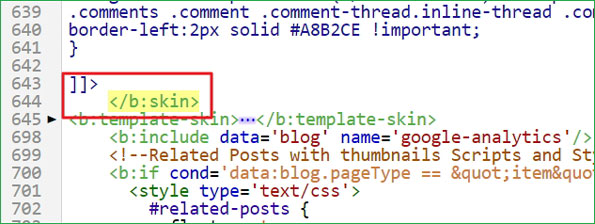
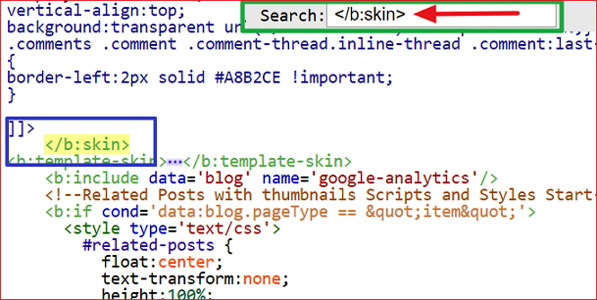
<b:skin> ... </b:skin>
<b:template-skin> ... </b:template-skin>
</head>
<body>
...
</body>
</html>
|





.png)

|
The Latest Scam Ptc List:
|
|
| adzverts.com
|
S C A M
|
| adsup.info
|
S C A M
|
| finalbux.com
|
S C A M
|
| justadey.com (Closed)
|
S C A M
|
| just2adey.com (Closed)
|
S C A M
|
| mdbux.com(Closed)
|
S C A M
|
| luxpaid.com
|
S C A M
|
| myprotraffic.com
|
S C A M
|
| ptc-click-ads.eu
|
S C A M
|
| traffichurricane.plus
|
S C A M
|
| okik.me
|
S C A M
|
| isobux.com
|
S C A M
|
| chicbux.com
|
S C A M
|
| buxfiel.com
|
S C A M
|
| fxbux.com
|
S C A M
|
| hitclickflow.com
|
S C A M
|
| provertiser.com
|
S C A M
|
| Adflares.com
|
S C A M
|
| rbux.pro
|
S C A M
|
| clixpal.com
|
S C A M
|
| clixic.com
|
S C A M
|
| zidbux.com
|
S C A M
|
| inptc.net
|
S C A M
|