Разметка HTML
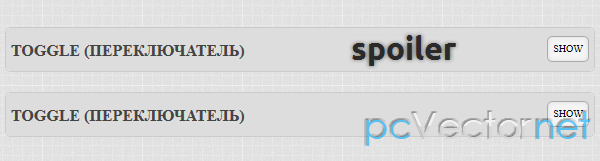
Вот два блока: первый с классом box и второй с классами box closed:
<div class="container">
<div class="box">
<h2>
Toggle (переключатель)
<span class="l"></span><span class="r"></span>
</h2>
<div class="hide"><span class="s">Show</span><span class="h">Hide</span></div>
<div class="block">
<div class="block_in">
Контент 1
</div>
</div>
</div>
<div class="box closed">
<h2>
Toggle (переключатель)
<span class="l"></span><span class="r"></span>
</h2>
<div class="hide"><span class="s">Show</span><span class="h">Hide</span></div>
<div class="block">
<div class="block_in">
Контент 2
</div>
</div>
</div>
CSS
Для данного урока стили особо не важны, но на всякий случай выкладываю:
.box {
background:#fff;
margin-bottom:20px;
padding:0;
position: relative;
overflow: hidden;
border: 1px solid #ccc;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow:0 0 10px #DCDCDC inset;
-moz-box-shadow:0 0 10px #DCDCDC inset;
box-shadow:0 0 10px #DCDCDC inset;
}
.box h2 {
font-size:1em;
font-weight:700;
text-transform:uppercase;
color:#444;
background: #ddd;
margin:0 -10px -1px -10px;
padding:12px;
padding-left: 15px;
padding-right: 45px;
-webkit-box-shadow:0 0 10px #DCDCDC inset;
-moz-box-shadow:0 0 10px #DCDCDC inset;
box-shadow:0 0 10px #DCDCDC inset;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
}
.block {
padding:0;
}
.block_in {
padding:12px;
}
.box div.hide {
display: block;
width: 40px;
line-height: 24px;
position: absolute;
right: 5px;
top: 8px;
cursor: pointer;
font-size: 10px;
text-transform: uppercase;
text-align: center;
border: solid 1px #aaa;
background: #f5f5f5;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow:0 0 4px #DCDCDC inset;
-moz-box-shadow:0 0 4px #DCDCDC inset;
box-shadow:0 0 4px #DCDCDC inset;
}
.box div.hide:hover {
background: #fff;
}
.box div.hide span.h { display: block;}
.box div.hide span.s { display: none;}
.box div.show span.h { display: none;}
.box div.show span.s { display: block;}
.closed div.hide span.h { display: none;}
.closed div.hide span.s { display: block;}
.closed div.show span.h { display: block;}
.closed div.show span.s { display: none;}
javascript
Работаем с jQuery, поэтому не забываем её подключить в шапке.
Далее простенький скрипт:
$(".box .block").show();
$(".closed .block").hide();
$("div.hide").click(function(){
$(this).toggleClass("show").next().slideToggle("medium");
});
Cтрочка $(".box .block").show(); - первый блок показывается по умолчанию, то есть развернут;
строчка $(".closed .block").hide(); - второй блок по умолчанию свернут, скрыт.
Можно использовать данный скрипт, как для спойлеров, так и например создания аккордеонов.









.png)